
Good website design is judged by the visitors of the website and not the owner of the site. Perfect and attractive website design has various aspects that decide the success of your site. It solely depends on the users as their mouse has the full power to determine the future of your business. User-Centric website design not only depends on its visual design but also its user-friendliness and utility. A poorly designed website has to face various challenges like high bounce rate, low page visit as well as a low conversion rate.
On the other hand, a profit-oriented design always focuses on user-friendly features so that the visitors can use it effortlessly. However, the question is what features make a good website? Today we are going to explore the top 9 principles of good website design that will convert your site into an engaging, convenient, and money-making machine.
Before that, you need to understand that all these principles are dependent on the user’s behaviour. So before jump into the central segment let’s check out how to capture the attention of the visitors.
Table of contents
How do visitors think?
Have you ever noticed how customers behave in a store? If a particular product attracts their attention, they simply check it, and if it closely resembles what they are looking for, they end up with purchasing it. The habits of the users on the Web are entirely the same. They check a new page and click on the link that catches their attention first. You must have already understood that the users click only those links that are promising as well as interesting. If it doesn’t meet their expectations, they continue their search process. Now the question is how to track the users’ behaviour and what to do to get their attention?
- High quality, unique content is the first and a vital step towards getting customers attention. That’s what makes a good website design. The visitors will stay on your page even if the design is not up to the mark. However, the content has to be exciting and attractive. Never tease your visitors with your content to make it enjoyable. Keep in mind that it has to be informative.
- Whenever you visit a website for the first time what do you do? Do you read it thoroughly or you only scan the essential points? Always keep in mind that the visitors scan your page to find out their desired points that can lead them to their desired page. So make the headline visually stronger. You can highlight it with different colours, use a bigger font size and don’t forget to make it bold.
- Next, you have to understand that the visitors are impatient. So, less intuitive navigation or cognitive load on your site makes the users leave your website fast.
- Keep in mind that you have to give full control of the browser to the users. This one is one of the essential principles of good website design. If something pops up unexpectedly, they should have the power to get back to the previous page effortlessly.
Now let’s check out the 9 principles of good website design.
9 Good Website Design Principles

Understand the need of the users
A good website design always gives the first preference
Concentrate on the design
While scanning your website, the visitors usually check the top screen and the left screen. They rarely check the right screen. So whenever you showcase information on a particular page, try to present it from left to right and also give prime importance to the top of the screen.
Easy Navigation
Fulfilling the needs of the users is not the only way to get their attention. People can only get their desired solution from your website if they have the power to move around anywhere they want in your site effortlessly. This is only possible with easy navigation. Here is some of the expert advice for you. Try to use breadcrumbs and incorporate a coherent page hierarchy. The buttons should be designed in such a way that users click on that instantly. Maximum within just 3 clicks the visitors should get their desired information. Additionally, avoid
Typography

Typography is extremely important for a good website design. Choose something that attracts customers and also they can scan it fast. Generally, Sans Serif fonts like Verdana and Arial can be skimmed easily. These fonts are pretty straightforward without any decorative finish. Also, the ideal font size is 16px, and 3 typefaces are enough with 3 point sizes. It will make the design streamlined.
Ideal Colour

A well-designed website always comes with ideal colour that has great importance in increasing the user experience. However, the question is how to choose the perfect colour for your site? Before selecting any random colour always keep in mind that complementary colours create the perfect balance. On the other hand, vibrant colours are excellent to create emotion. So you can use a vibrant colour on the buttons. Additionally, use contrasting colours on the background and the text. It’ll suit the eye of the users. If you want to have a modern finish on your website, try to use white spaces effectively. Always leave adequate spaces between different links or products. It’ll help a particular product or list to catch visitor’s attention quickly.
Alignment & Grid

How do you place content on your website? Never put it randomly otherwise its haphazard manifestation will make the audience confused. On the other hand, if you want your content to be appeared neat and clean, then you should try
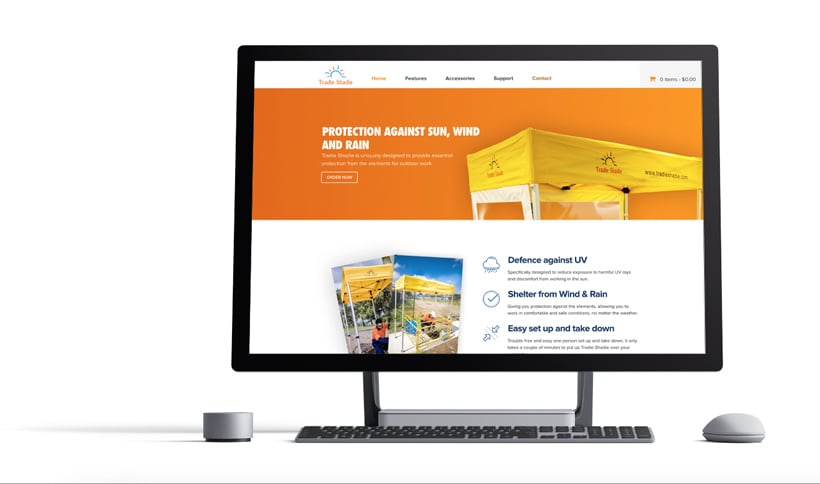
Professional Pictures

If you want to reach the targeted audience without putting in much effort, then pictures can do that for you magically. A picture says a thousand words without saying anything. You have to know how to use it properly on your website. At first, you need to choose the right picture as it has even a tremendous effect in escalating your credibility in the market. Always keep in mind that these pictures are representing your business in front of your audiences. So never use low quality, unprofessional images. If you don’t have professional photos in stock, you can buy it from different websites that provide royalty free images. Not only pictures but also videos, infographics, etc. can communicate with your audience much effectively than
Page loading time
Load time is one of the most significant factors on which the traffic of the site depends. It has already been proved several times that visitors usually leave a website quickly which takes a long time to load. Now let’s check out how you can minimise the page load time and use it effectively. You can simply optimise the scale and size of the images. Try to combine the code into JavaScript file. It is going to lessen HTTP requests. Also, try to minify JavaScript, HTML, CSS. It will inevitably increase the speed of the load time.
Business and User Goals
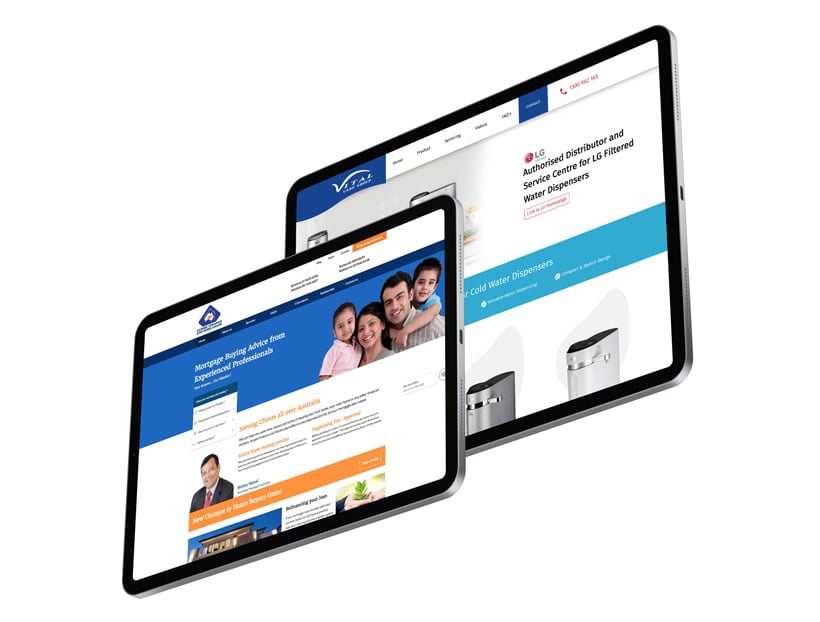
You may have an excellent website with various advanced features. However, it’ll not be able to generate business until you reach the maximum audiences. Have you ever considered the most effective medium, mobile-friendly site to fulfil your business goals? You cannot even imagine how much business you are losing on a daily basis just because your website is not mobile friendly. People nowadays prefer to use their mobile more rather than a laptop or a computer. A mobile-friendly website fits on the screen of the mobile perfectly, and customers don’t have to zoom in to check a particular product. In that case, you can try a responsive layout to rebuild your website, or you can build a separate site dedicated to mobile users only.
User Goals
Communication with the users is crucial for the success of your site. Apart from colour, texture, design users need quick information that is easy to digest. We have already added different info regarding content. Additionally, to communicate with the users more efficiently try to use headlines, sub-headlines and bullet points that grab the attention of the readers. If you use any technical term in your content, try to define it thoroughly. Also, avoid using complex sentences and ambiguous phrases. Follow the “KISS” strategy, Keep It Short and Simple. It always works for everyone.
So follow these 9 web design principles, and you can effortlessly create an effective web design that is not only engaging but also capable enough to generate productivity for your business.