When it comes to choosing a font style for your website, there are plenty of free and premium options to choose from. In fact, companies like Klim Type Foundry, Optimo, and Swiss Typefaces offer high quality paid fonts for those willing to pay for a font. On the other hand, many web designers looking for a free font style to complement their website look to Google Fonts, since there are many design options available at no cost.
Whether you’re in the market for free or high quality paid fonts for your next web design project, we’ve got you covered. Take a look at some of the best free and premium options available for website designers today.
Roboto

- Roboto is one of the most famous serif type Google Web Fonts
- Can be ideally used for navigation menus, paragraphs, or any content headings
- Available in 12 different styles
- Roboto also has Roboto Condensed and Roboto Slab in its family
Questral

- Questral is a modern style font that can be used for body paragraph text and headlines
- Only available in 1 Style
- Has full circle curves in many characters
Muli

- Muli is one of the minimal best sans serif Google Fonts available (14 different styles)
- Was designed primarily for use as a display font
- Perfectly suits navigation menus, subheadings, headings, and paragraph text
Open Sans

- Open Sans is great all-around font for web, print, and mobile app design
- This sans serif type font is available in 10 different style variations and has a friendly appearance
- Has another font called Open Sans Condensed, which comes in 3 different styles
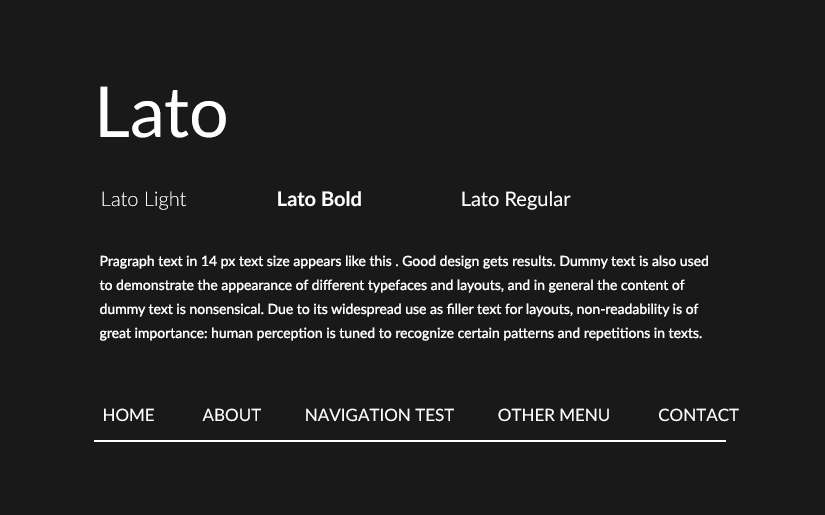
Lato

- Lato is a sleek and elegant sans serif font
- Comes with 10 different weight styles
- Perfectly suitable for headings and body text
- Roboto and Open Sans are the popular pairing fonts with Lato
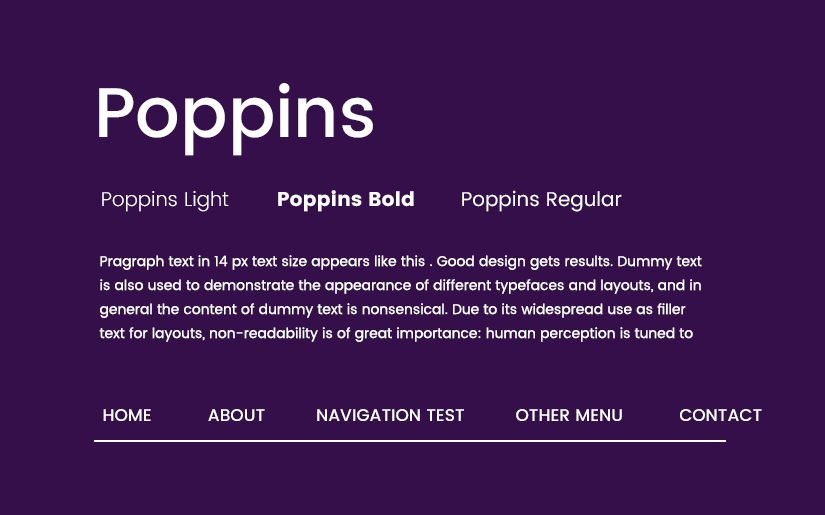
Poppins

- Poppins is available in 18 different weight style variations
- Designed by Indian Type Foundry, this font supports Devanagari and Latin writing systems
- Perfect pairing fonts with Poppins are Lato, Raleway, and Oswald
Merriweather

- Merriweather comes with 8 different style variations
- Designed with the focus to make reading on screen a pleasant experience
- Can be used for headings and hero text
- Might not be suitable for paragraph text
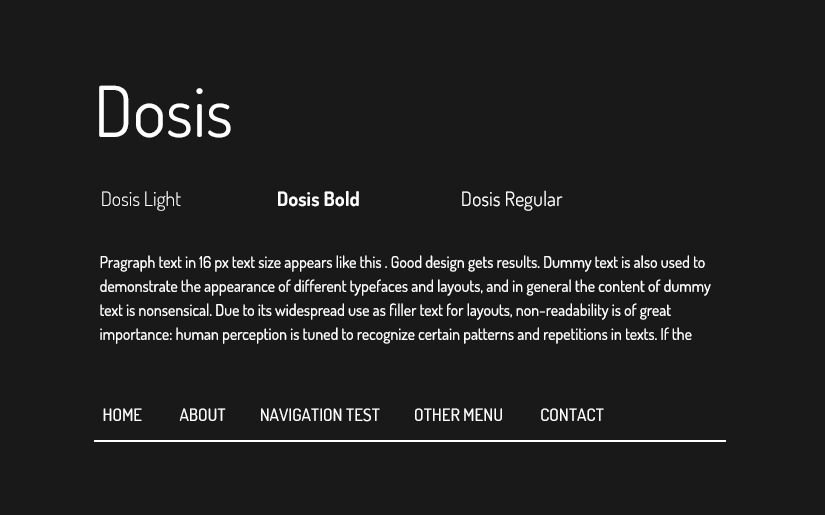
Dosis

- Dosis is a rounded type sans-serif font
- Popular pairings with Dosis include Open Sans and Roboto
- Available in 7 different styles
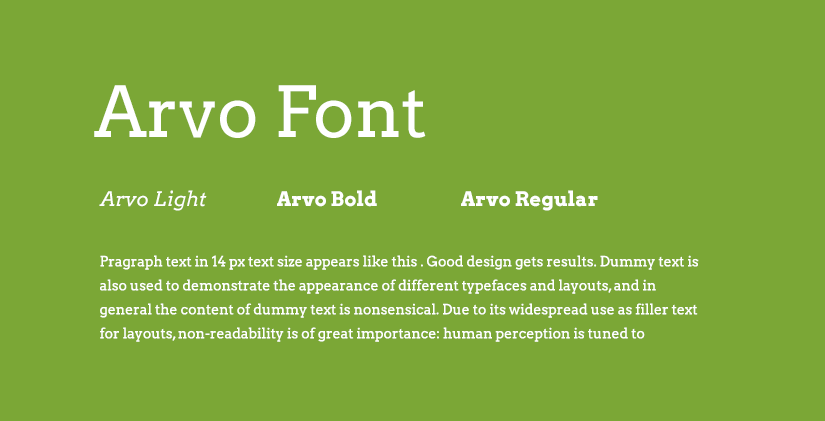
Arvo

- Arvo is a geometric slab-serif font with 4 different styles (Regular, Regular Italic, Bold, and Bold Italic)
- Suitable for heading text and testimonial paragraphs
- Might not work for navigation menus and paragraph text
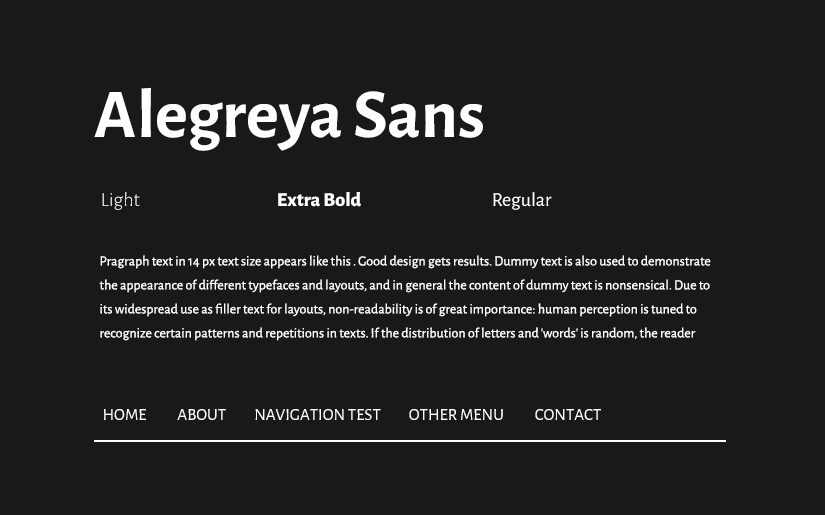
Alegreya Sans

- Alegreya Sans is available in 14 different styles that have a diverse pattern
- Provides a pleasant feeling to the readers
- At its thinnest style, this font looks minimal and elegant at the same time
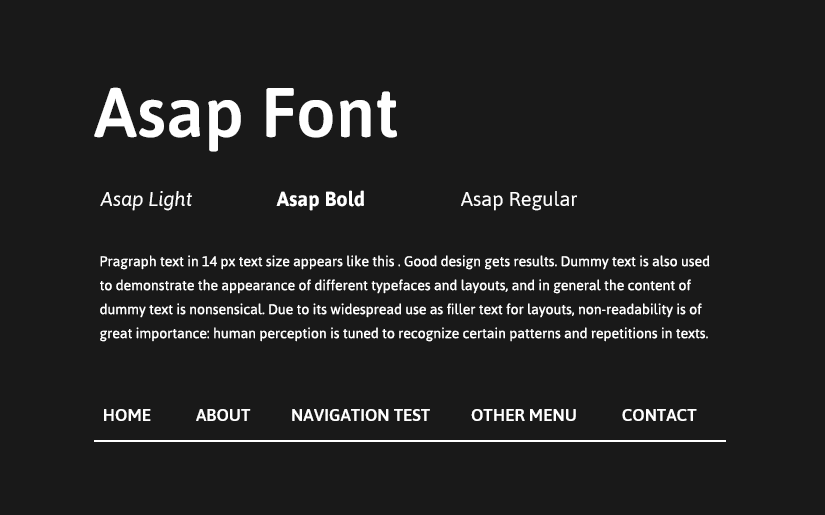
ASAP

- ASAP comes in 8 different styles and is sans serif type font
- Has slightly rounded corners
- Developed for both screen and desktop use
Caveat

- Caveat is a handwriting font with 2 different styles
- Provides natural handwriting feeling
- One of the best Google Handwriting fonts
- Also has a sister family named Caveat Brush
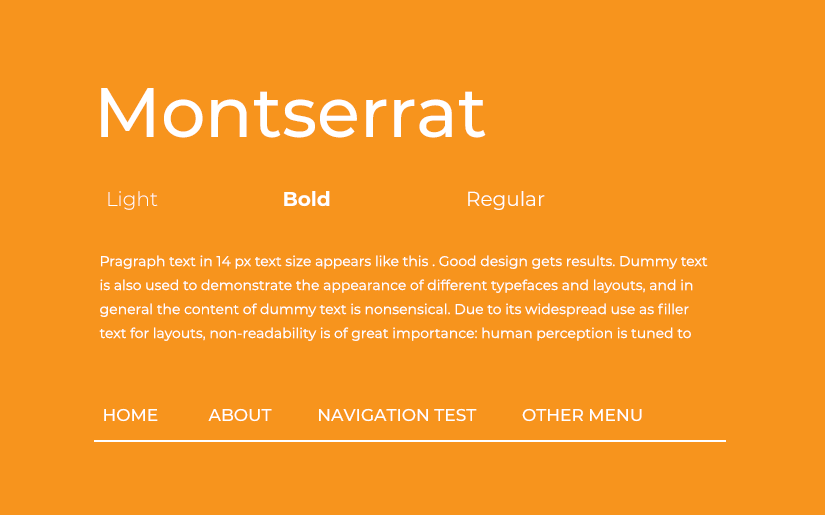
Montserrat

- The name Montserrat is derived from the name of the place where the designer lives
- Comes in 18 different styles that are perfect for any type of paragraph text
- Is comparable to the popular high quality paid font Proxima Nova
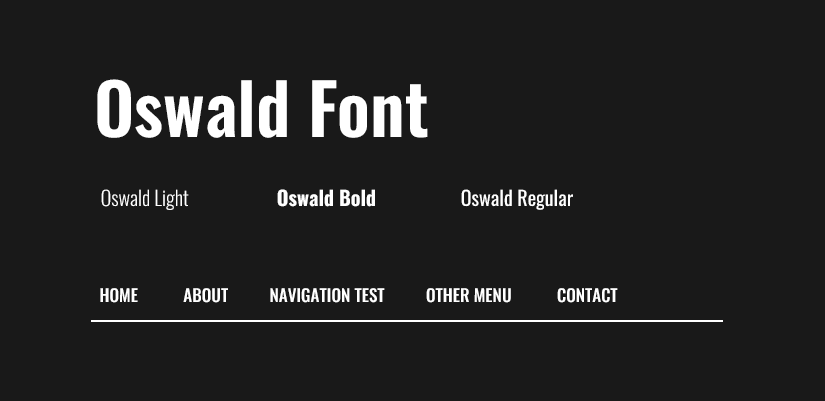
Oswald

- Oswald has 6 different styles
- It’s a classic style type font
- Perfectly suits hero header text in website design
Arimo

- Arimo is a free alternative to the popular premium Helvetica font
- Comes in 4 different styles
- Is a sans serif type design font for easy site readability
Noto Serif

- Noto Serif has 4 different styles
- Visually balanced and compatible for multiple languages
- Is a perfect serif font for heading or other large sized text
Cabin

- Cabin is modern font with its own personality
- Available in 8 different styles
- Letter b, g, p, and q are slightly rounded
Perfect for any paragraph style, though works best on smaller text
Oxygen

- Oxygen is a Google Font that’s available in 3 different styles including Light, Regular, and Bold
- Designed by Vernon Adams, who designed multi-font
- Created as part of a project for the Linux Operating System
Anton

- Anton is available in only 1 style
- Perfect for use on headings and large size text
- Bold style makes for a stylish addition to any website
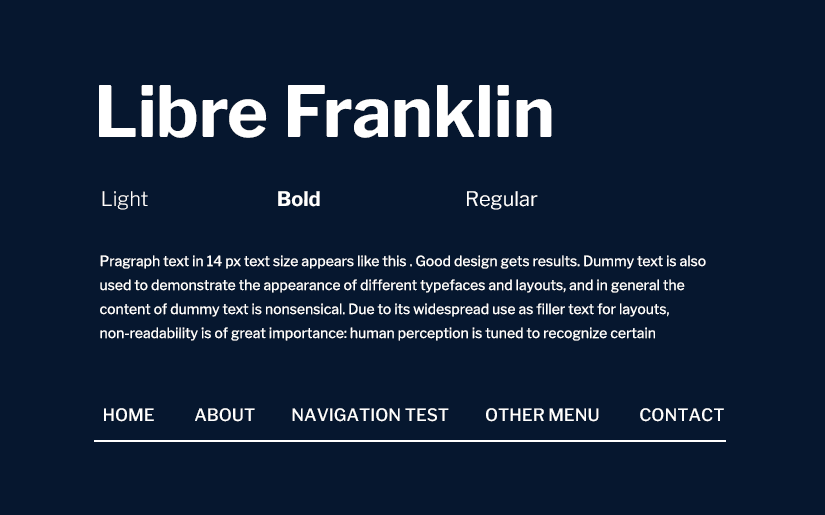
Libre Franklin

- Libre Franklin has 18 different styles ranging from thin, light, regular, medium, bold, and black
- Pairs perfectly with Open Sans font
- Works great on all website content, regardless of size
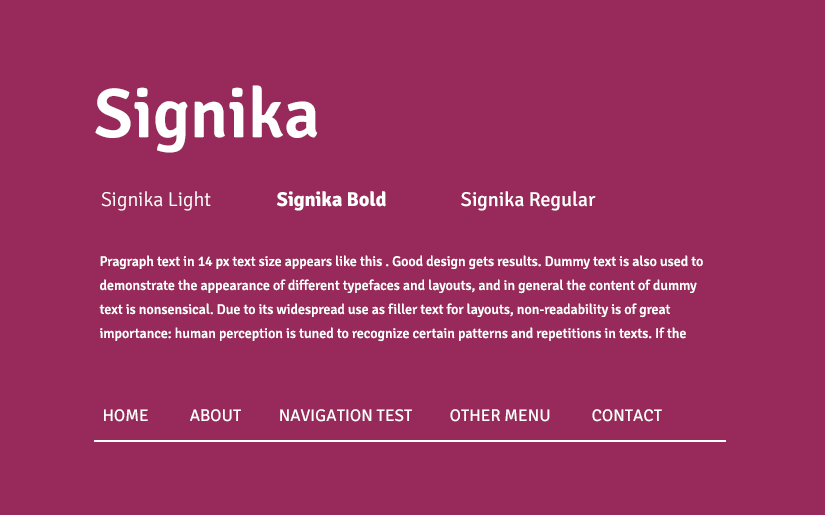
Signika

- Signika is a sans serif font with a gentle character
- 4 different styles including light, regular, semi-bold, and bold
- It has an alternate version named Signika Negative
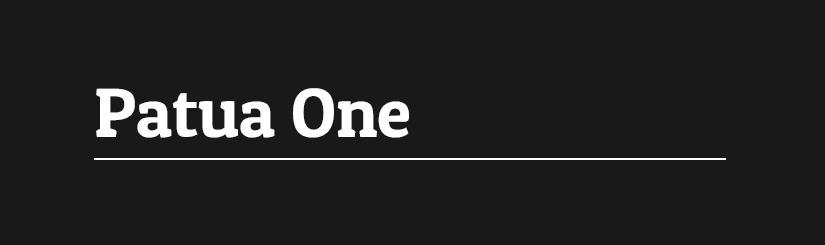
Patua One

- Patua One has thick curved serifs to provide the feel of smoothness
- Comes with 1 style
- Is considered a Latino type font
Passion One

- Passion One comes in 3 different styles
- Perfect for huge title sizes such as site and blog titles
- Designed for those looking to pack a punch with their typography
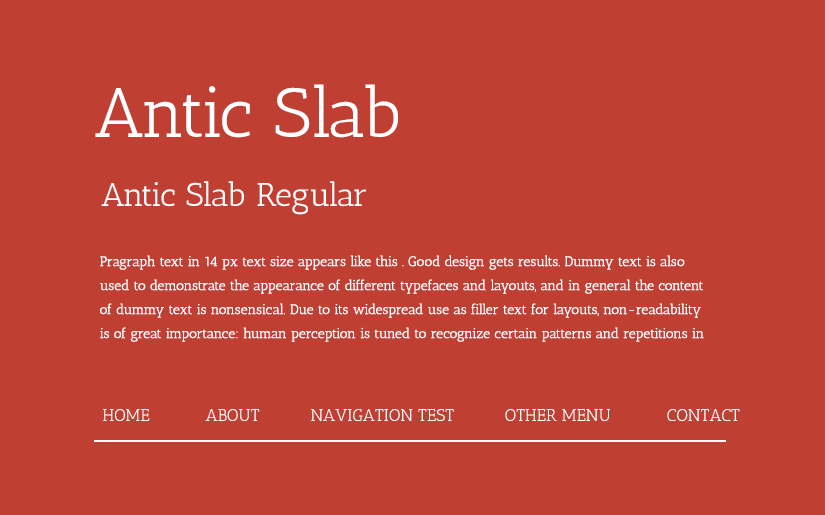
Antic Slab

- Antic Slab font comes in only one style
- Designed for print use on magazine titles and newspaper headings
- Best use for online in testimonials or other small sections of text
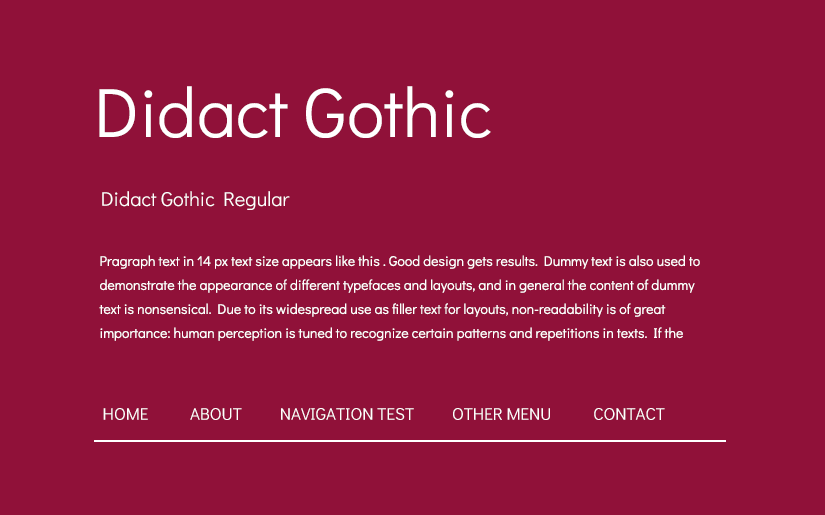
Didact Gothic

- Didact Gothic comes with only 1 style
- Is a sans serif font that’s perfect for online use
- Perfect for learning management systems (online courses)
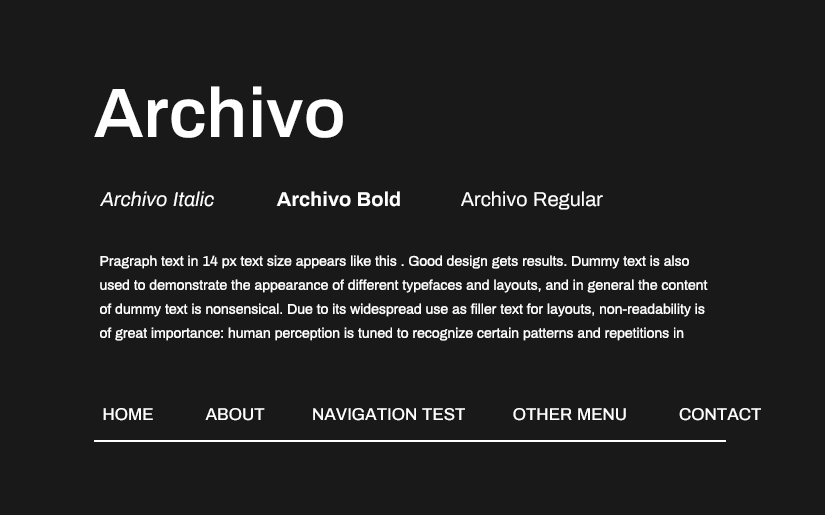
Archivo

- Archivo is sans serif typeface family which comes in 8 different styles
- Formerly designed for highlights and titles, it can now can be used for both print and digital
- Pairs seamlessly with Roboto font style
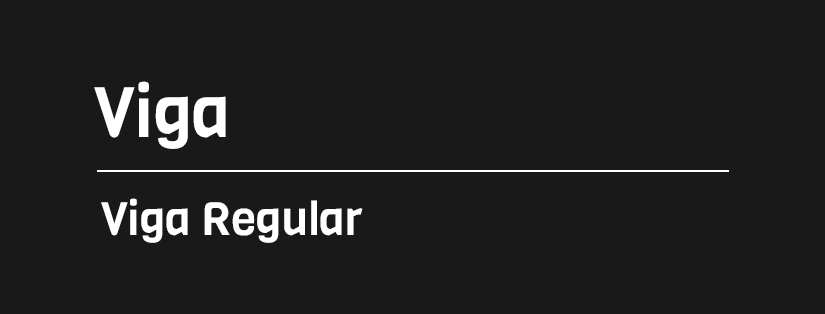
Viga

- Viga is a sans serif type font that comes in only one style
- Highly suitable for just headings as it makes it easier to read on the screen
- Is a very unique type font with a strong personality
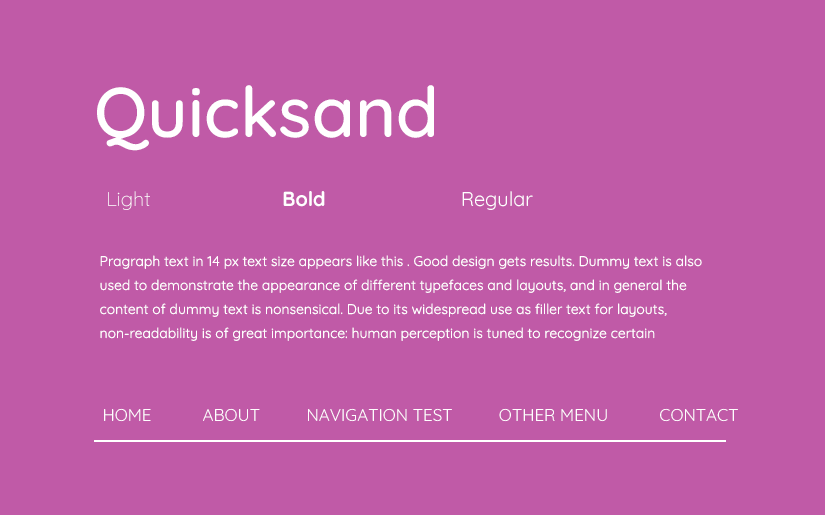
Quicksand

- Quicksand comes with 4 different style variations
- Rounded type font perfect that’s perfect for lightweight display
- Designed using geometric shapes as a core foundation
Yantramanav

- The best pairings with Yantramanav include Open Sans and Lato
- Is a Devnagari typeface family designed as a nod to Roboto and comes with 6 different styles
- This font is suitable for heading and paragraph text, as well as other small sized text
Ramabhadra

- Ramabhadra comes in only one style, which is Regular
- Perfectly suits large size text
- One of the best Google web font for headlines, with letter styles that are slightly rounded at edges
Google Web Fonts in WordPress Websites
If you choose to use the WordPress content management system, you don’t have to worry about editing CSS or embedding HTML codes. In fact, you can install your favorite Google Fonts like Roboto, Muli, Lato, and more by using a WordPress plugin called Easy Google Fonts.
That said, choosing the right font for your website can be a daunting task. You have to pick the perfect combination of fonts and colors, while still expressing your creativity. Just don’t forget too make the fonts you choose for your site user-friendly and readable, so that your readers can view It effortlessly.