Some web design trends come and go, while others stick around forever. As a web designer or site owner looking to build a successful following or business, it’s important that you stay up to date on the web design trends that are staying, emerging trends that are making a debut, and everything in between.
After all, the look and feel of a website is what leaves a lasting impression on those that are visiting.
Web design is all about attracting more traffic and improving the user experience. That said, many people, designer or not, find it difficult to execute the right plan when it comes to web design without a little help.
Table of contents

That’s why today we’re taking a look at the top web design trends that are here to stay as we ring in the New Year and start fresh.
Top Web Design Trends for 2023
1. Scalable Vector Graphics (SVG)
As an oldie but goodie, it’s safe to say that scalable vector graphics will continue to reign as the number one image file format long into the New Year.
As a popular and convenient option for scaling images that look crisp on any size device, SVGs will never sacrifice their quality no matter how big or small you make them. In fact, with an SVG there will be no effect on the pixels or image resolution as you scale it to meet your design needs.
2. Creating a Sitemap During the Design Process
Web design trends aren’t always just about the end product. In fact, we’ll argue that the design process itself is just as important as the end result that appears on the frontend of your website.
To create a web design sitemap, you’re going to have to know a few things:
- Most important webpages on your site
- Hierarchy of site content
- End goals, especially if running an eCommerce shop
- The customer journey as they explore your site and ultimately convert
Once you know these things, you can set out to create a vertical or horizontal diagram outlining how your website will look after the web design process is done. Having a plan in place as you implement current web design trends that affect the visual appeal of your site will help guarantee a perfect end product that site visitors enjoy.
Don’t Forget the Wireframe
After you create a sitemap for your website, don’t forget to move to a wireframe. The wireframe is a necessary part of the web design process. More specifically, the wireframe helps you lay out the hierarchy for a single webpage, as opposed to the entire site.
It also includes the following webpage elements:
- Font sizes
- Page sections
- Sample photos
- Content blocks
Wireframes are perfect for those that are enlisting the help of a professional web designer to help create a website or make improvements. This way, the designer knows exactly what the client is after and revisions are kept to a minimum.
Lastly, don’t forget to focus on things like headers, meta tags, and navigational elements to ensure your site’s SEO is optimized for higher search rankings.
3. Oversized Web Fonts
These days there are more websites than ever before. This means that there is also more competition than ever before.
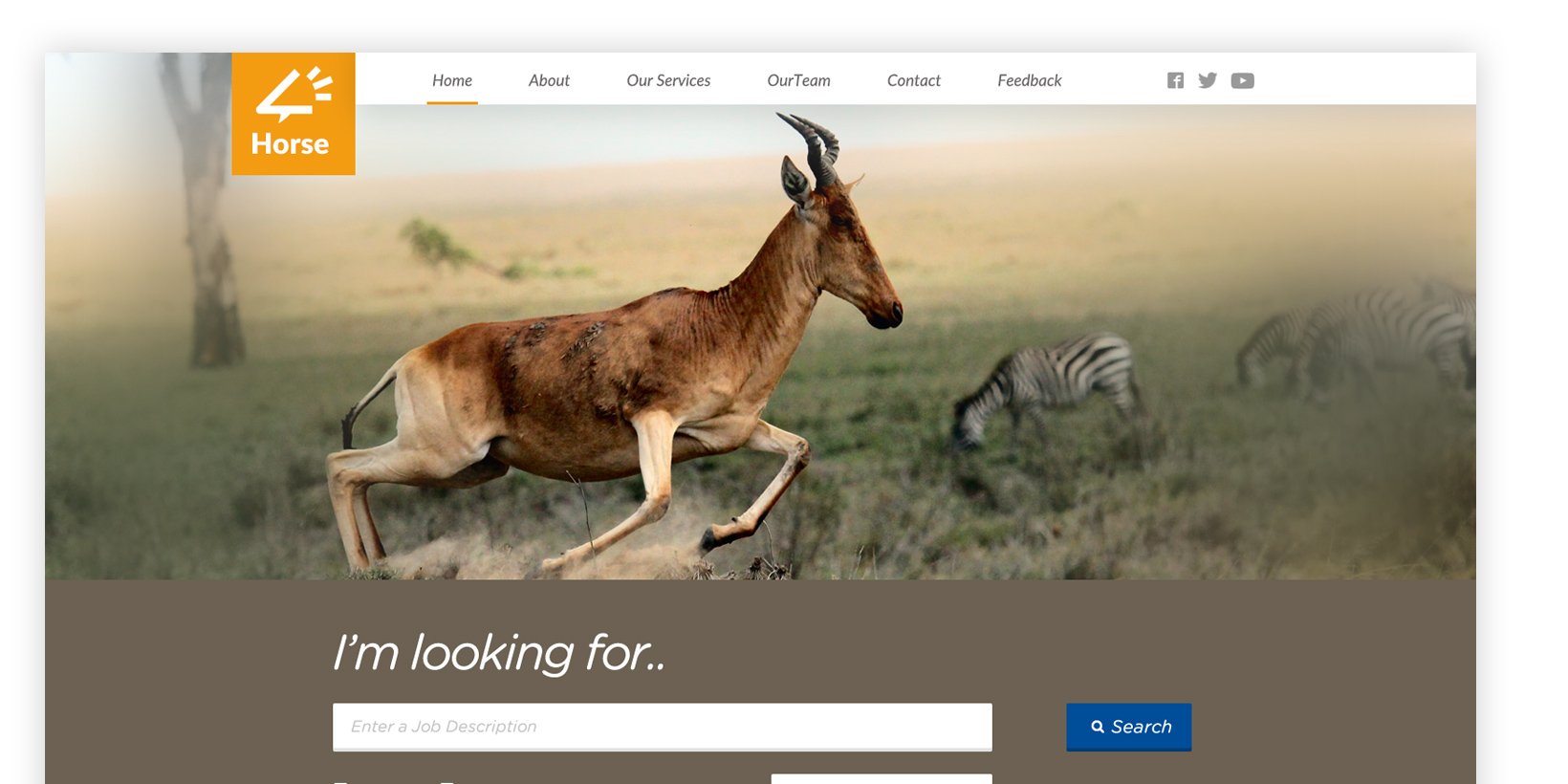
In an effort to stand out from the crowd and remain clear and consistent with your message, oversized web fonts and other web elements will play a large role in 2020’s web design trends. For example, large fonts, bold typography, and even oversized menu icons will help grab people’s attention and guide them to convert with ease.

(Source)
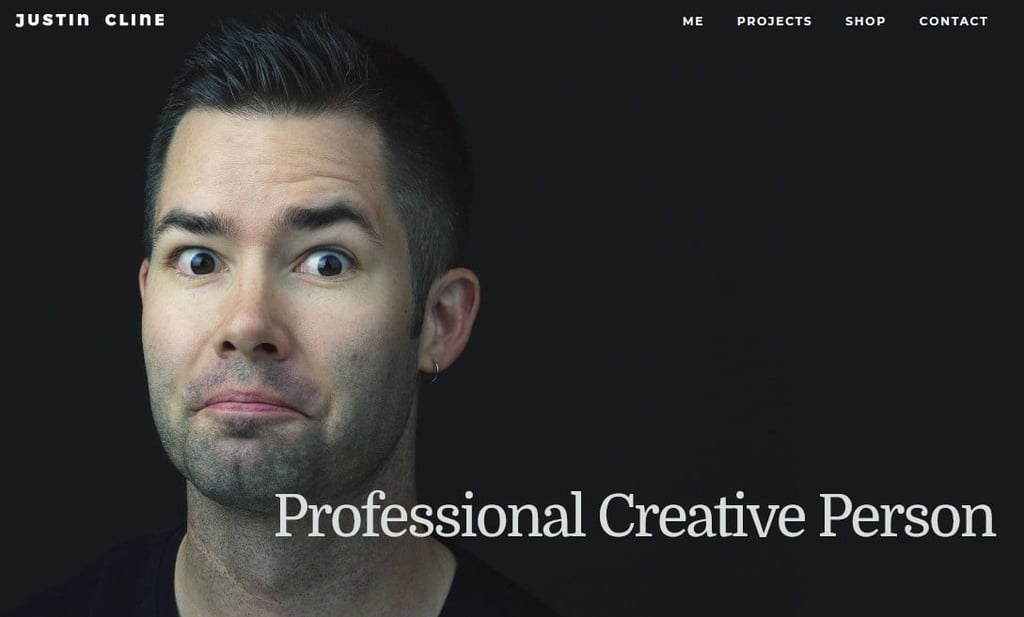
One of the best ways to achieve this look on your own website is to include a fullscreen image or video above the fold, complete with large photography, like Justin Cline does on his website.

(Source)
This type of layout is simple and clear and lets site visitors know right away what you’re all about.
3. Perfectly Placed Imperfections
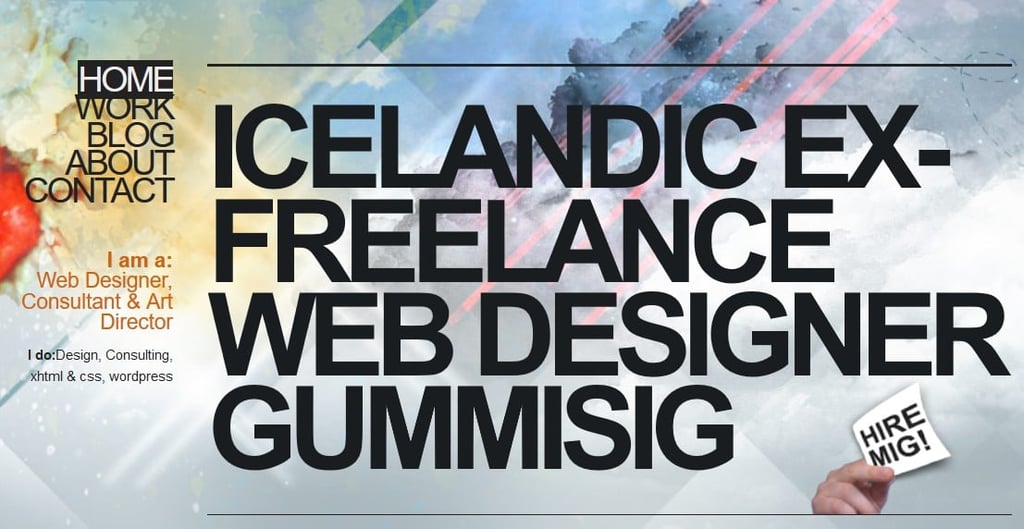
Hand-drawn elements that humanize an online business is going to be hot this upcoming year. This web design trend personalizes the user experiences, gives a more realistic feel (no one’s perfect right?), and let you showcase your brand’s personality in a unique way.

(Source)
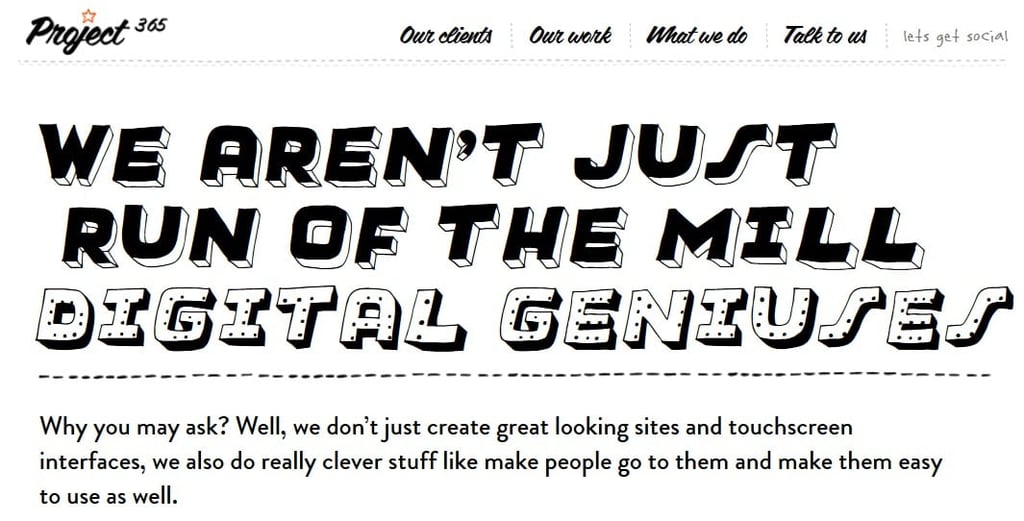
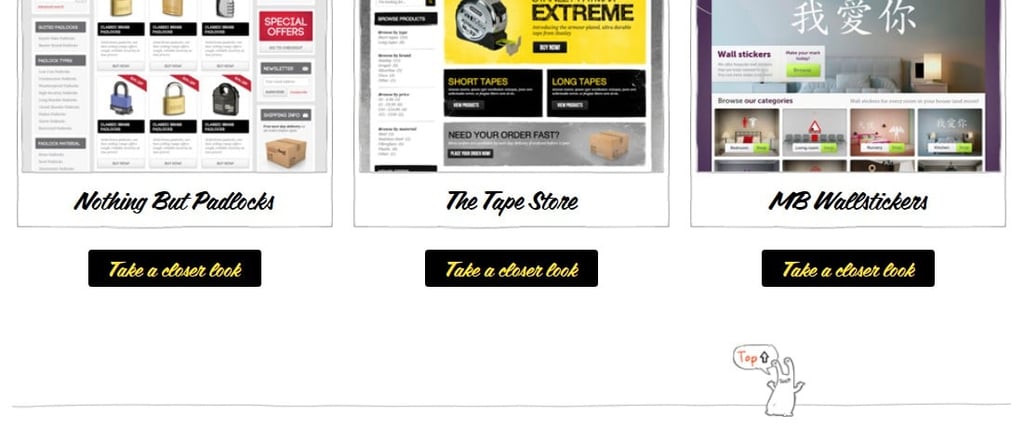
The neat thing about this web design trend is that it counters the ever-present pixel perfect flat design that so many websites thrive on. Even better, you can use this design trend on written text, icons, and much more (such as Project365’s to the top button).

(Source)
4. Interactive 3-D Elements
As technology continues to advance (and become more accessible), so does interactive web design. As a result, we expect to see a lot more 3-D technology infused into 2020’s websites.
One of the easiest ways to create an immersive experience for site visitors is to add fullscreen 3-D elements to your site for people to see once they arrive.

The best part about doing something like Campo Alle Comete does above, is that the more interactive and engaging your 3-D experience, the longer people will stay on your site and see what you have to offer. This in turn will result in a boost in conversions and sales.
5. Improved Navigation
Something that all website owners should continue to improve is how people navigate their sites. After all, people need to be able to explore your site, find what they’re looking for, and convert with ease if you want to succeed.
Here are some of the most popular navigation web design trends that anyone can benefit from:
- Breadcrumbs for easy backtracking in case a site visitor gets lost and needed to go back
- Vertical menus that don’t distract from the webpage’s written text or imagery
- Menu items that are written as text and accompanied by a corresponding icon
- Sticky navigation menus that follow users just in case
- Fullscreen navigation for an immersive, in-your-face experience
- Pop out navigation menus that offer additional information about webpages
6. Whitespace
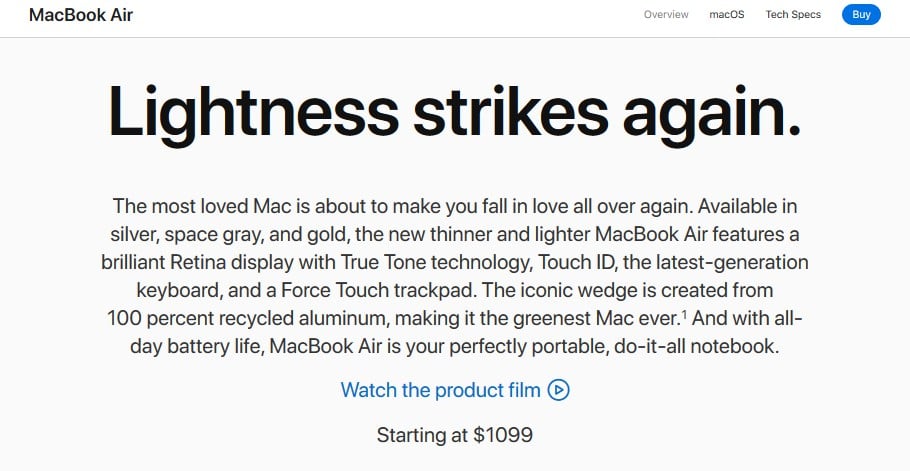
Another web design trend that is here to stay is the use of plenty of whitespace.

(Source)
Using a proper amount of whitespace gives your website a well-balanced feel that users feel comfortable navigating – without becoming overwhelmed. And while some may argue that too much whitespace is a waste of retail space, we counter with the fact that whitespace actually:
- Improves readability
- Calms the user by preventing overstimulation
- Highlights the most important information on your site
- Makes call to action buttons crystal clear for people to click
- Separates individual sections on one webpage for clarity
Lastly, having a minimalistic, whitespace filled site will give off a clean, modern look that site visitors enjoy viewing.
7. Animations
Animation in web design is not really new. However, how the animations are being used on websites continue to advance.
For instance, one of the hottest trends we’re seeing as we enter the New Year are hover animations. Seen mostly in online stores, hover animation makes it easier for customers to view products online and keeps their interest for longer. And, the longer you can hold onto a customer’s interest, the higher the chances you have of landing a sale.
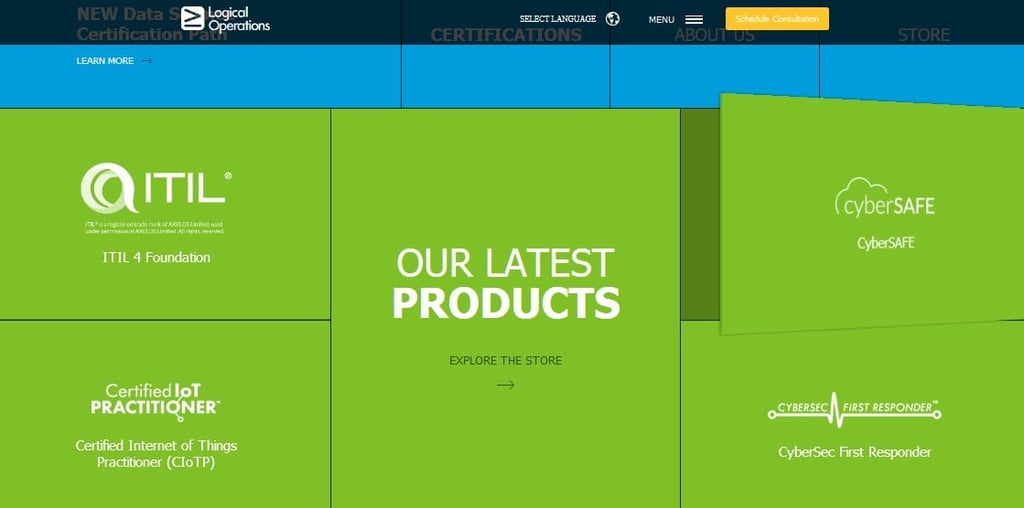
That said, hover effects can work for nearly anything on a website. Take a look at howLogical Operations uses hover animation effects on their homepage.

(Source)
Sometimes all you need is a tiny detail in your site’s web design to have the most powerful effect on things like user engagement, conversions, and sales.
8. Card Layouts
The last web design trend we’re going to talk about that we expect to see as we enter a new year are cards.
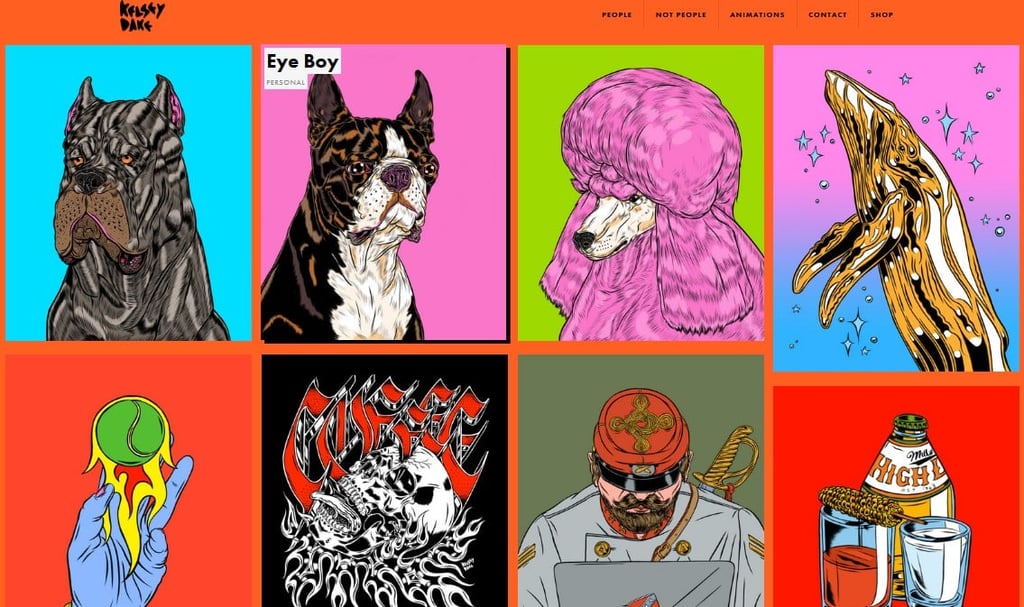
Cards come in all sorts of shapes, sizes, colors, and forms. They will typically include an image or icon and basic information telling site visitor what’s behind the card should they choose to click on it.

(Source)
Card design is great for many reasons:
- Responsiveness: cards are responsive and can adjust quickly and seamlessly for site visitors no matter the device type of size.
- Organization: cards are a great way to take a lot of information and place it in a small space without seeming cluttered and overwhelming to users.
- Readability: cards don’t contain a ton of information, which makes them easy to read. They also offer site visitors an easy way to browse site content without a lot of effort.
- Equality: each card on your site carries equal weight, meaning all cards are created equal. They can be re-arranged in many ways and still hold people’s interest since all content appears important.
- Flexibility: cards can work for any type of content. And since there are no rules when it comes to style or design, cards offer site owners of all kinds the creative freedom needed to stand out from the crowd.
Wrapping Up
In the end, modern web design is all about keeping up with current trends and experimenting with emerging trends to see if they work for your needs.
With the year coming to a close, and a new one right around the corner, now is the best time to evaluate your goals and determine which web design trends will work best on your website.
If you need help in re-designing your existing website, or want to launch a brand new website, Keen to Design can help. Whether it be a landing page, blog content, eCommerce shop, or an entire site redesign you need, we have the tools and expertise to get it done just right.