Eight out of ten experts say that the biggest WordPress flaw is speed. WordPress is slow compared to the needs of its users, despite the endeavors of the brave development community behind it. You have to fix this problem by yourself until WordPress becomes faster.
It isn’t only the WordPress core files impacting the loading speed. Your site file size, the hosting platform, the theme, the plugins, or the caching system all matter a lot. Luckily, you have at your disposal free, effective tools to test your website speed and make it load faster.
Check out the following paragraphs to learn more about these tools and discover which one works the best for you.
How to check my website speed?
Apparently, it’s a trivial task to test your site loading speed. Yet, there are a few tricks that help you to correctly asset your site.
First of all, make sure that your Internet connection is stable. It depends on the local infrastructure, but some connections are not stable and may skew the results. Second, use one tool at a time. The tools to test your website speed may have similar or identical metrics, but they are not the same in most instances. Don’t compare the rating of tool A and tool B! The tools might measure the same metrics—let’s say, First Contentful Paint—but the location test and type of Internet connection matter.
Thirdly, do more than a single test. If possible, perform the test two or three times from the same testing location. Last, but not least, verify the caching plugin or the content delivery network used. Make sure that your site is cached and the delivery network is properly configured.
Now, let’s analyze each recommendation for testing the website speed!
Best Website Speed Checkers
Google PageSpeed Insights

Website loading speed is a ranking factor in the Google algorithm. A faster website means a better ranking. Hence, PageSpeed Insights should be a top priority, as a good score means that you satisfy Google’s expectations in terms of speed. There are many other reasons to use PageSpeed Insights as well.
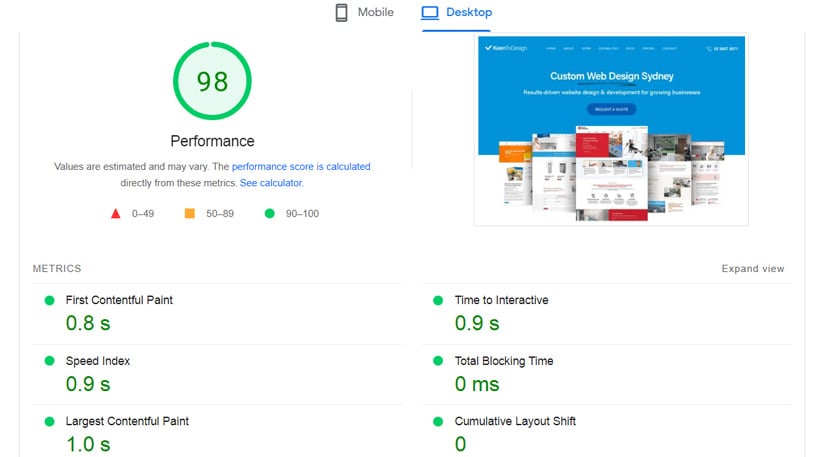
Your site gets a grade, from 0 to 100 points, for both mobile and desktop. A 100-point grade means that your site is perfectly speed optimized, which is pretty rare on mobile. Google rates any grade above 90 as good, while any grade from 50 to 89 requires improvements. Do everything possible to avoid a grade below 49.
The grade of your site is based on a few metrics, including First Contentful Paint, Time to Interactive, Speed Index, Total Blocking Time, Largest Contentful Paint, and Cumulative Layout Shift. You should study what these metrics represent if you want to be a speed optimization expert.

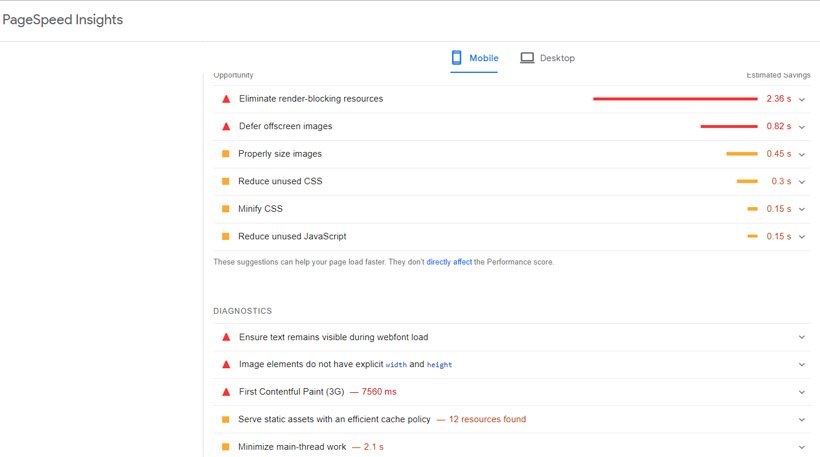
Alongside the grade and the metrics, PageSpeed Insights provides a list of things to fix on your site. Follow these recommendations, and you will certainly speed up your website.

The drawback of PageSpeed Insights is that you don’t have any control over the testing conditions. For instance, you don’t control the testing location, the agent used, or the type of Internet connection. Despite that, you should always take a look at PageSpeed Insight if you want a better rank in Google searches.
Pros:
- Free of charge, no premium version
- A comprehensive site diagnostics + improvement suggestions
- User-friendly interface
Cons:
- Lack of customization options
GTMetrix

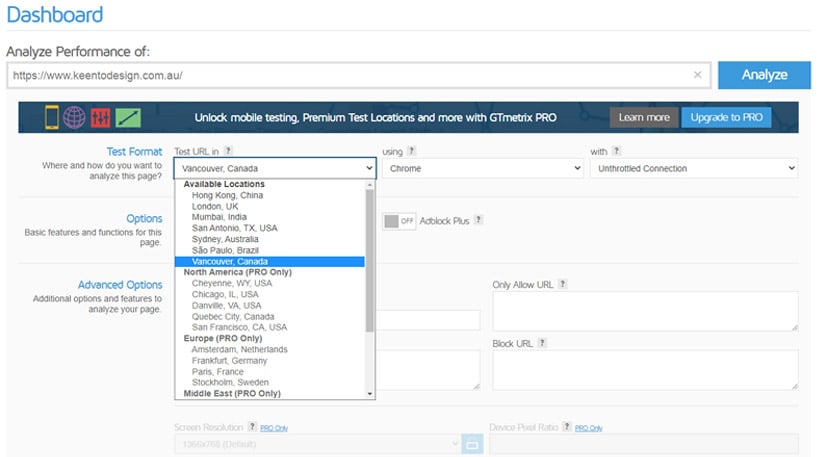
GTMetrix provides you with the most comprehensive report on your website performance. You can use it as a non-logged-in user, as a logged-in user, and as a premium user. Use it without logging in to get a complete analysis from a test location in Canada that uses a Chrome browser on an unthrottled network. By creating a free account, you can choose from more locations (including Vancouver, Hong Kong, London, Mumbai, San Antonio, Sidney, and Sao Paulo). Additionally, you can select the type of Internet connection.

Unfortunately, the desktop version of Chrome is the only browser option for all tests. The premium accounts benefit from even more testing locations, multiple types of browsers and devices to access the website, and custom Internet connections. Yet, the more important feature of the premium account is the test of the mobile version of your site.
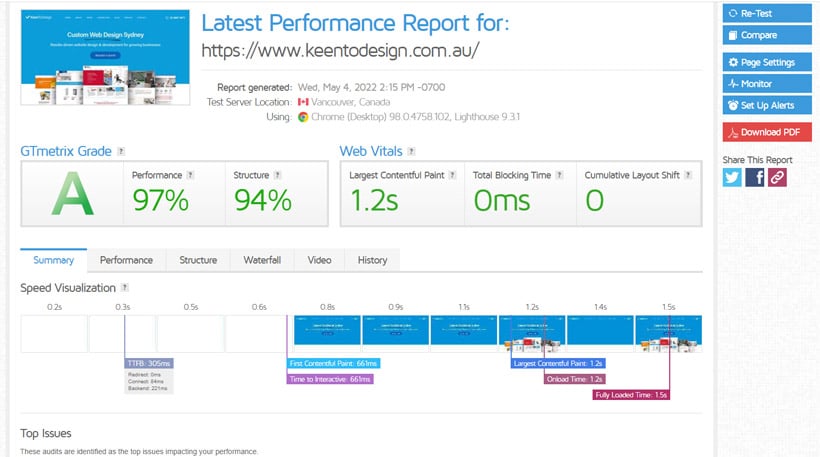
You get a lot of actionable data by testing your site with GTMetrix, even without an account. GTMetrix Grade and Web Vitals are the strategic aspects revealed by querying your website.

In addition to these, GTMetrix provides a useful set of data like:
- Speed visualization. It displays how your site loads and shows capital metrics, like First Contentful paint or Fully Loaded Time.
- Performance. It’s made up of indicators based on Lighthouse performance data and the browser’s data.
- Structure. GTMetrix generates a list of items to fix to speed up your website. The items are graded depending on the impact (high, medium, low) and some of them display the potential saving in file size.
- Waterfall. It shows how your site loads (you need to register to get this data).
- Video. It plays a video of how your website loads (you need to register to get this data).
- History. This section is useful to see how your website performance improved over time.
Pros:
- An excellent and useful set of data, even for unregistered users
- Complete explanations to improve site performance
- Speed visualization and video to show how the site loads
- Multiple choices for test location
Cons:
- Non-premium accounts can’t test their website on mobile devices
Pingdom Website Speed Test

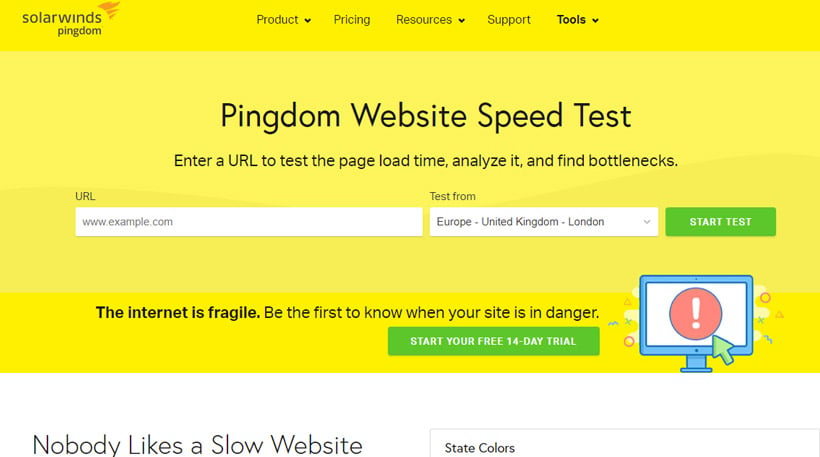
Pingdom is another cool tool to test the site loading speed. It differentiates itself from the competitors by its ease of use and multiple testing locations. It’s worth mentioning that it’s free of charge and you get useful suggestions to improve the site performance. Consider upgrading to a premium account if you want to closely monitor your site performance. The 14-day trial is plenty of time to decide on a premium subscription.
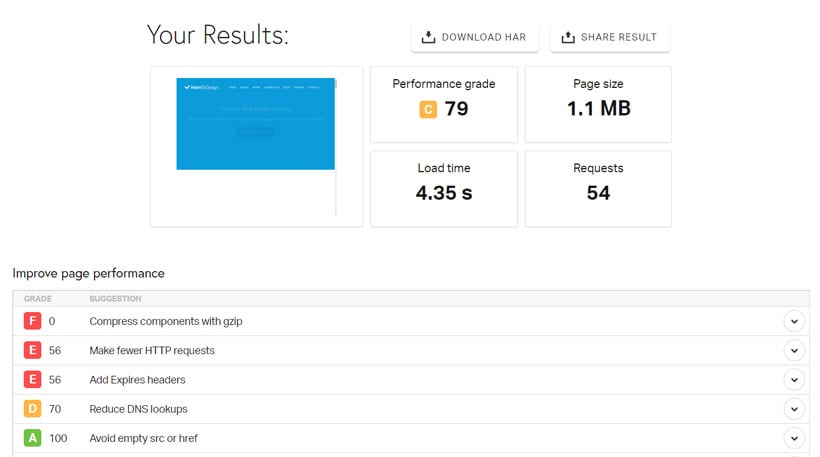
Pingdom analyzes your site and grades it from 0 to 100. It also shows the page size, load time, and the number of requests. Moreover, you get suggestions to improve the site performance. The suggestions don’t have the same degree of complexity as GTMetrix does, but these are helpful to optimize your site.

There is a unique section called Content Size by Content-Type that gives you an overview of the impact of each content type on loading speed.
Pros:
- A simple and effective tool to measure the site performance
- Beginner-friendly interface
- Multiple locations to perform speed tests
Cons:
- More advanced users might not like the simple set of recommendations
WebPageTest

If you are a speed optimization expert, you should check out WebPageTest. This tool offers the most detailed report of a website’s performance. Most likely, less-experienced users will find it too cluttered. Yet, you need granular data to obtain the best results.
WebPageTest is the leading tool in terms of customization options for tests. Both registered and unregistered users may select from dozens of test locations and browsers. You can choose the Internet connection type and screen size under the Advanced Configuration tab. On top of that, you can pick the number of tests performed and enable/disable a video capture of the test.
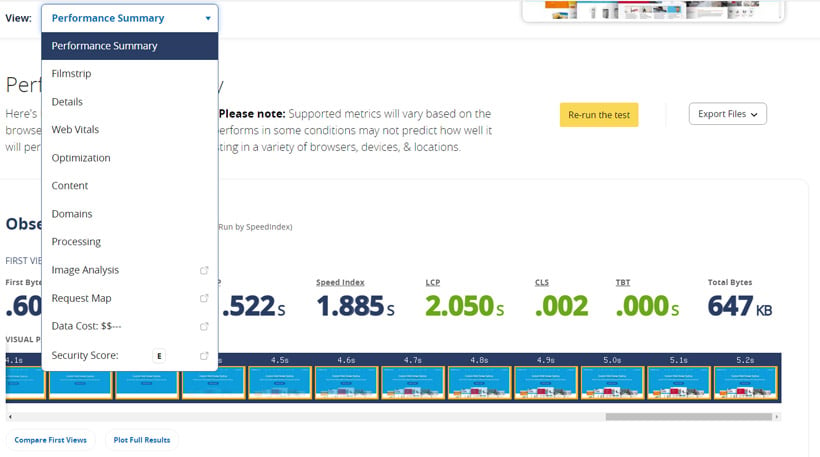
You can see a performance summary once the test is done. In addition to the summary, WebPageTest has the following sections:
- Filmstrip
- Details
- Web Vitals
- Optimization
- Content
- Domain
- Processing
- Image Analysis
- Request Map
- Data Cost
- Security Score

WebPageTest provides you with a complex report, including the details of each request of your site!
Pros:
- The most granular test report
- Many test locations, types of devices, and Internet connections
- Free of charge, no strings attached
Cons:
- Pretty intimidating for amateur webmasters
Speed Testing Tools
All of the above free tools to test your website speed are frequently used by webmasters. Some people may not be entirely satisfied with any of these, but the large majority are happy with them. Give them a try and select the one suitable for your needs.
Google PageSpeed is your best choice if you want to get better search positions. Do everything possible to get a grade above 90. GTMetrix is an alternative for intermediate webmasters. Use it to compare your site against competitors and check the recommendations to speed up your site. Pingdom is probably the favourite tool of amateur webmasters. It’s simple to use, but it gives you precious tips. Finally, WebPageTest is the favourite tool for those looking for complete data about their websites. Have you used any of these tools, or do you have another favourite? Leave a comment; we are eager to hear your interesting thoughts.
